[플러터, 애드몹] 네이티브 광고로 mx 플레이어와 같은 광고 구현하기- 2탄- 네이티브 광고 레이아웃 설정하기
네이티브 광고에는 안드로이드 개발 지식이 어느정도 있어야 합니다. 안그러면 이해하는데 어려움이 있습니다. 저는 플러터로 앱 개발을 시작했지 때문에 안드로이드 개발 지식이 없어 코드를 이해하는데 어려움이 있었습니다. 하지만 최대한 제가 이해한 것을 바탕으로 쉽게 설명해 보도록 하겠습니다.
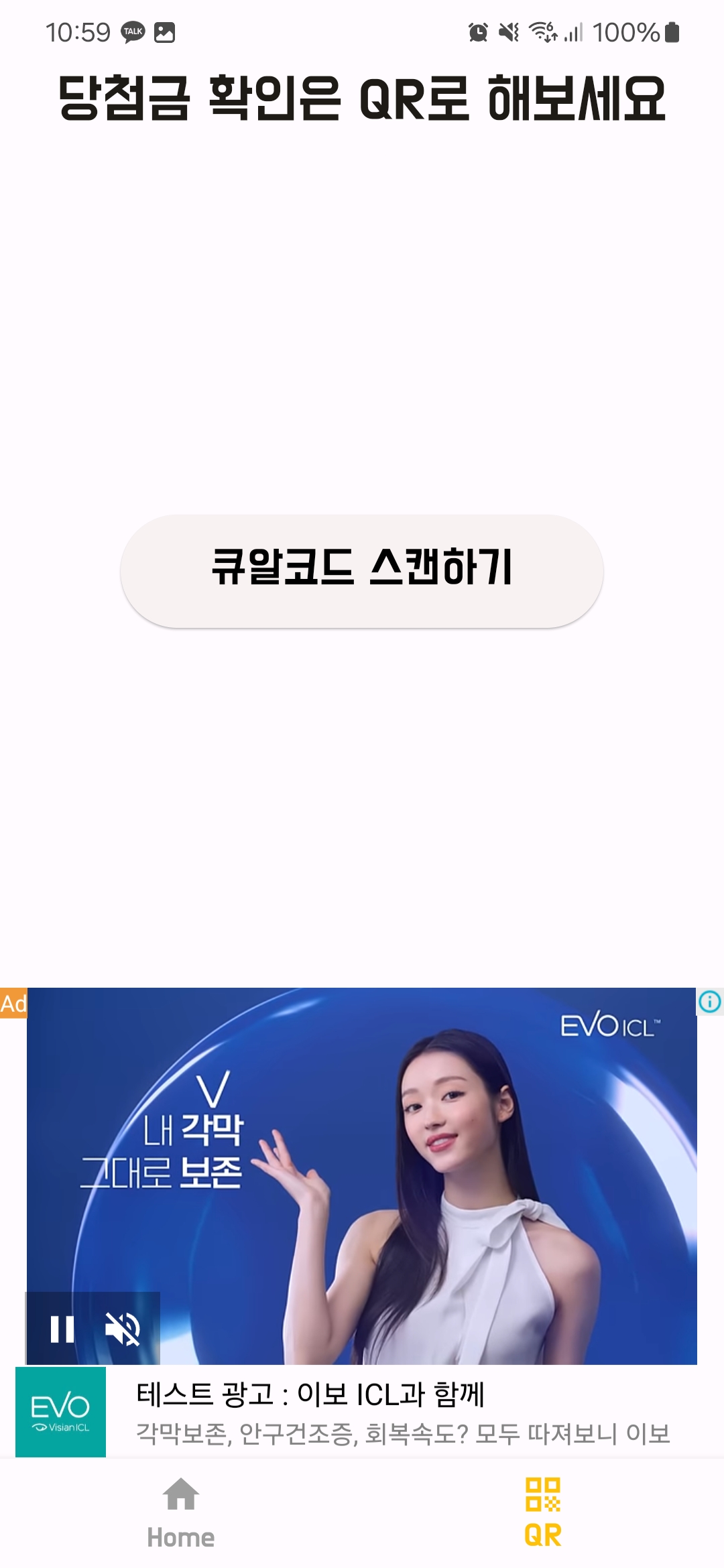
이번 포스팅에서는 네이티브 광고 UI xml로 구현해보도록 하겠습니다. 그리고 최종 구현된 화면이 아래와 같습니다. 광고 화면이 배너보다 크다보니 동영상 광고도 나오고 몬가 더 광고수익이 나올거 같은 느낌이 듭니다.

목차
1. 프로젝트에 안드로이드 폴더 열기
2. 레이아웃 파일(xml) 만들기
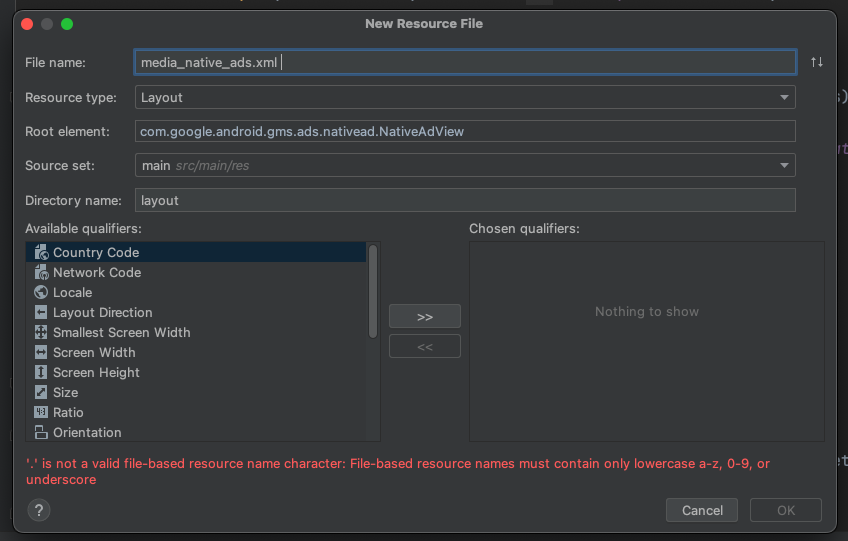
일단 네이티브 광고를 구현할 프로젝트에 안드로이드 폴더를 열고 아래 스크린샷과 같이 레이아웃 파일을 만듭니다.

파일이름은 원하시는데로 하시면 되지만 Root element쪽에는 com.google.android.gms.ads.nativead.NativeAdView
를 꼭 입력해야 합니다.

레이아웃 파일(xml) 만들기
위에서 만든 파일에 아래와 같이 하면 UI구현은 끝입니다. 아래 코드를 하나 하나 뜯어보면서 공부한 내용을 간단하게 정리해보겠습니다.
LinearLayout
이것은 플러터로 치면 컬럼(Column)과 로우(Row)와 같습니다. android:orientation="vertical" 로하면 컬럼 android:orientation="horizontal"로 하면 로우와 같습니다.
FrameLayout
이것은 플러터의 stack 위젯과 같습니다. 아래로 오는것 일 수록 맨 위에 오게 되어 아래 코드의 왼쪽 위에 Ad 글자를 표시할때 사용 했습니다.
com.google.android.gms.ads.nativead.MediaView
가운데 미디어를 보여주기 위한 부분입니다. 200dp를 사용하면 딱 맞는거 같습니다. 여기서 dp는 플러터의 width나 height의 크기와 정확히 일치하는 것을 확인했습니다.
TextView
말그대로 텍스트를 보여주기 위한 부분입니다. 이 부분은 나중에 네이티브 광고에서 텍스트를 받아와 매칭 시켜줄 예정입니다.
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.gms.ads.nativead.NativeAdView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<com.google.android.gms.ads.nativead.MediaView
android:id="@+id/ad_media"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_gravity="center_vertical" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F19938"
android:text="Ad"
android:textColor="#FFFFFF"
android:textSize="12sp" />
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/ad_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="8dp"
android:background="#00FFFFFF"
android:scaleType="fitXY" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:orientation="vertical">
<TextView
android:id="@+id/headline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:maxLines="1"
android:textColor="#000000"
android:textSize="16sp" />
<TextView
android:id="@+id/list_body"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:maxLines="1"
android:textColor="#828282"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</com.google.android.gms.ads.nativead.NativeAdView>
여기까지 네이티브 광고 UI를 구현 해보았습니다.




댓글