[플러터, 애드몹] 네이티브 광고로 mx 플레이어와 같은 광고 구현하기- 4탄-네이티브와 플러터 연결하고, 플러터로 네이티브 광고 구현하기
이번 시간에는 이제 안드로이드(네이티브) 와 플러터를 연결하고 플러터로 네이티브 광고를 구현하는 것을 정리해 보겠습니다.
여기서 중요한 부분은 "media_ads" 인 factoryId입니다. 이 팩토리 아이디를 이용해서 플러터와 네이티브 UI를 연결할 수 있습니다.
package 패키지명
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugins.googlemobileads.GoogleMobileAdsPlugin
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
GoogleMobileAdsPlugin.registerNativeAdFactory(
flutterEngine,
"media_ads",
MediaNativeAdsFactory(layoutInflater)
);
}
override fun cleanUpFlutterEngine(flutterEngine: FlutterEngine) {
super.cleanUpFlutterEngine(flutterEngine)
GoogleMobileAdsPlugin.unregisterNativeAdFactory(flutterEngine,"media_ads")
}
}
이제 플러터 코드로 돌아가 네이티브 광고를 위젯을 구현 해보도록 하겠습니다.
네이티브 광고 위젯 만들기
아래 코드에서 중요한 부분은 NativeAd() 부분입니다. 여기에 광고 아이디가 들어가고 팩토리 아이디를 입력해 우리가 이전에 만든 UI를 통해 네이티브광고가 송출될 수 있도록 하는 부분입니다.
import 'package:first_mac/admob/unit_ad_id.dart';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:logger/logger.dart';
enum NativeAdsMode { banner, medium }
class NativeAds extends StatefulWidget {
const NativeAds(
{Key? key,
required this.factoryId,
required this.height,
required this.mode,
this.color = Colors.greenAccent})
: super(key: key);
final Color color;
final String factoryId;
final double height;
final NativeAdsMode mode;
@override
State<NativeAds> createState() => _NativeAdsState();
}
class _NativeAdsState extends State<NativeAds> {
late NativeAd _ad;
TargetPlatform? os;
bool isLoaded = false;
final Logger logger = Logger();
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
os = Theme.of(context).platform;
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
_ad.dispose();
}
@override
void initState() {
super.initState();
_ad = NativeAd(
adUnitId: NATIVE_ID[os == TargetPlatform.iOS ? 'ios' : 'android']!,
factoryId: widget.factoryId,
request: const AdRequest(),
listener: NativeAdListener(onAdLoaded: (ad) {
setState(() {
_ad = ad as NativeAd;
isLoaded = true;
logger.d("onAdLoaded");
});
}, onAdFailedToLoad: (ad, error) {
ad.dispose();
logger.d("onAdFailedToLoad");
}),
);
_ad.load();
}
@override
Widget build(BuildContext context) {
if (isLoaded == true) {
return (widget.mode == NativeAdsMode.banner)
? SizedBox(height: 60, child: AdWidget(ad: _ad))
: Container(
color: widget.color,
constraints: BoxConstraints(
maxHeight: widget.height,
maxWidth: double.infinity,
),
child: AdWidget(
ad: _ad,
),
);
} else {
return const SizedBox(height: 0);
}
}
}
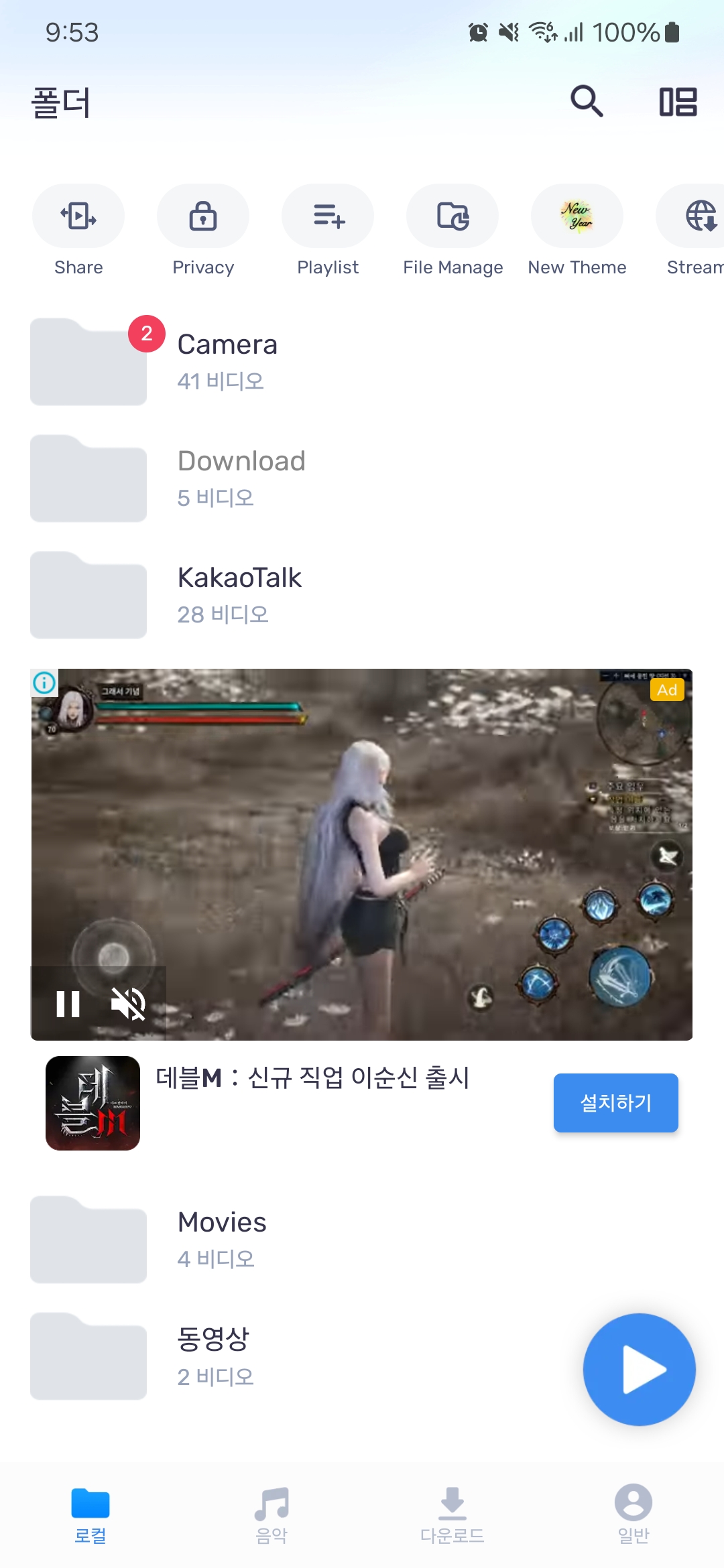
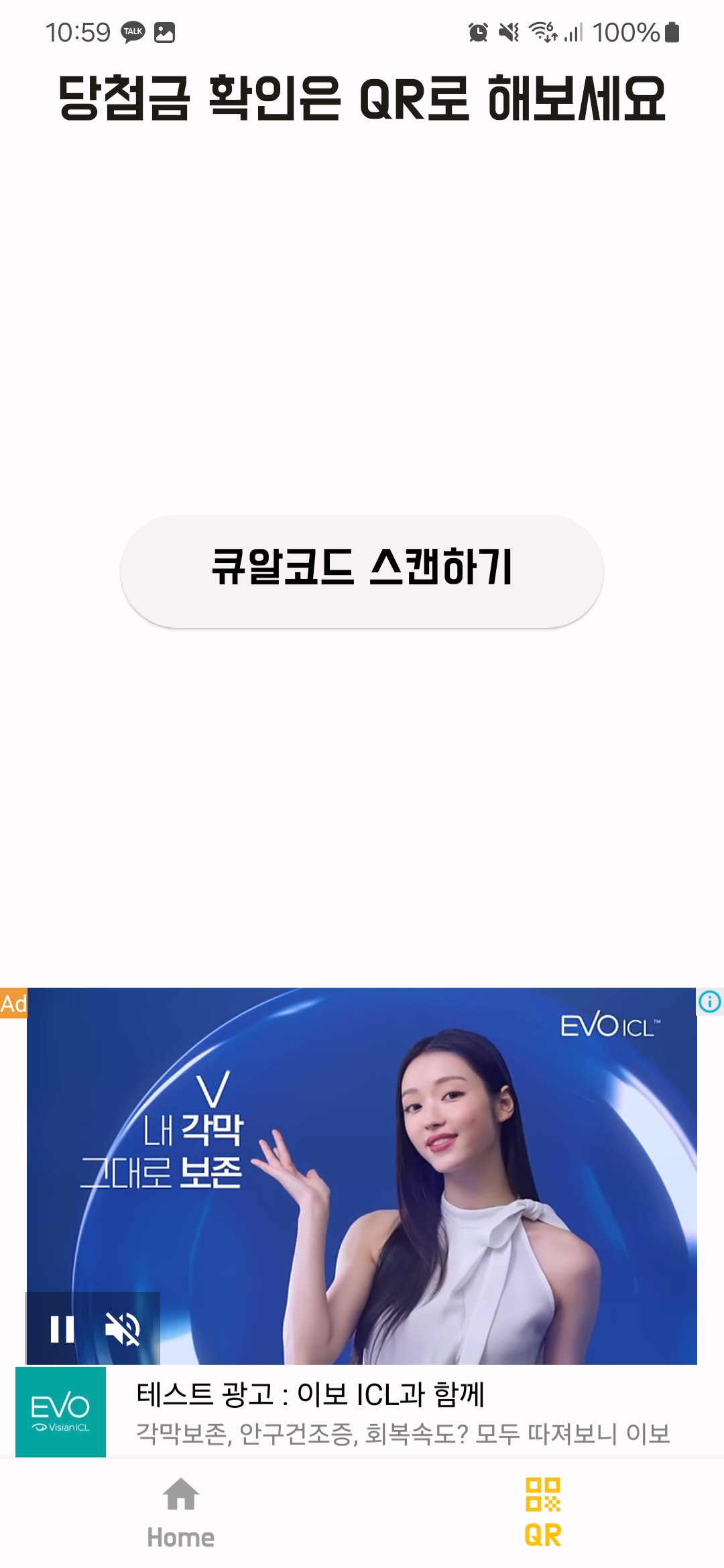
이제 위에 위젯을 이용해 원하는 화면에 아래와 같은 네이티브 미디어 광고를 송출하실 수 있을겁니다. 기존 배너광고 보다 크고 정보량도 많아 수익을 내야하는 앱 개발자 입장에선 좋을 순 있겠지만 사용자 입장에서는 광고는 짜증날수 밖에 없는 요소이니 적당히 사용하는 것이 좋을 거 같습니다.
이렇게 mx 플레이어에서 본 광고를 플러터 네이티브 광고를 이용해서 비슷하게 구현해보았습니다.
 |
 |
'플러터관련 정보 > 플러터-안드로이드 개발' 카테고리의 다른 글
| [애드몹] 2025년 다시 정리해보는 내 앱에 애드몹(admob) 광고 붙이기 (0) | 2025.03.11 |
|---|---|
| [flutter, admob] 2024년 최신 애드몹 추가 다시 정리 (2) | 2024.12.03 |
| [플러터, 애드몹] 네이티브 광고로 mx 플레이어와 같은 광고 구현하기- 3탄- MediaNativeAdsFactory로 레이아웃(UI, xml) 연결하기 (0) | 2024.01.06 |
| [플러터, 애드몹] 네이티브 광고로 mx 플레이어와 같은 광고 구현하기- 2탄- 네이티브 광고 레이아웃 설정하기 (2) | 2024.01.06 |
| [플러터, 애드몹] 네이티브 광고로 mx 플레이어와 같은 광고 구현하기- 1탄- 애드몹 기본설정하기 (0) | 2024.01.05 |



댓글